Link einfügen in WordPress
In diesem Tutorial zeige ich dir, wie du in WordPress einen Link einfügen kannst. Links sind sehr wichtig für deine Webseite, da es Suchmaschinen und deinen Besuchern hilft, deine Website besser zu verstehen. Du kannst Links nicht nur im Text platzieren, sondern auch an Bildern einfügen oder anderen Quellen.
Wie das geht, erkläre ich dir jetzt.
Inhalte im Überblick
So fügst du einen Link in WordPress ein.
WordPress ist ein sehr vielfältiges System, daher zeige ich dir verschiedene Editoren, mit denen du einen Link einfügen kannst. Dein Editor ist bestimmt auch dabei und wenn nicht, ist der Vorgang immer derselbe:
- Suche die Textstelle raus
- Markiere den Text, der ein Link werden soll
- Suche, das Anker/Büroklammer Symbol und drück darauf
- Füge den Link in die Eingabemaske ein
- Drücke auf speichern
- Der ausgewählte Text ist nun ein Link
Füge einen Link im Gutenberg Editor ein
Gehe zuerst auf die Seite oder den Beitrag, in dem du einen Link einfügen möchtest.
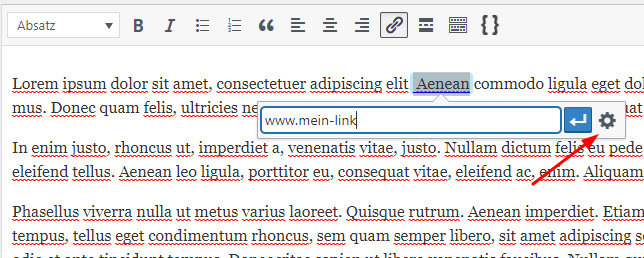
Suche die Stelle raus und markiere sie.
Über der markierten Stelle erscheint eine Leiste. Das 3. Icon von rechts sieht aus wie eine Büroklammer, manche sagen auch Anker, aber da streiten sich die Geister.
Sobald du auf den Anker drückst, öffnet sich erneut ein Fenster mit einem Eingabefeld.
In das Eingabefeld fügst du deinen Link ein.
Es wird dir ein Linkvorschlag gemacht und sobald du auf diesen drückst, ist der Link eingefügt.
Füge einen Link im Classic Editor ein

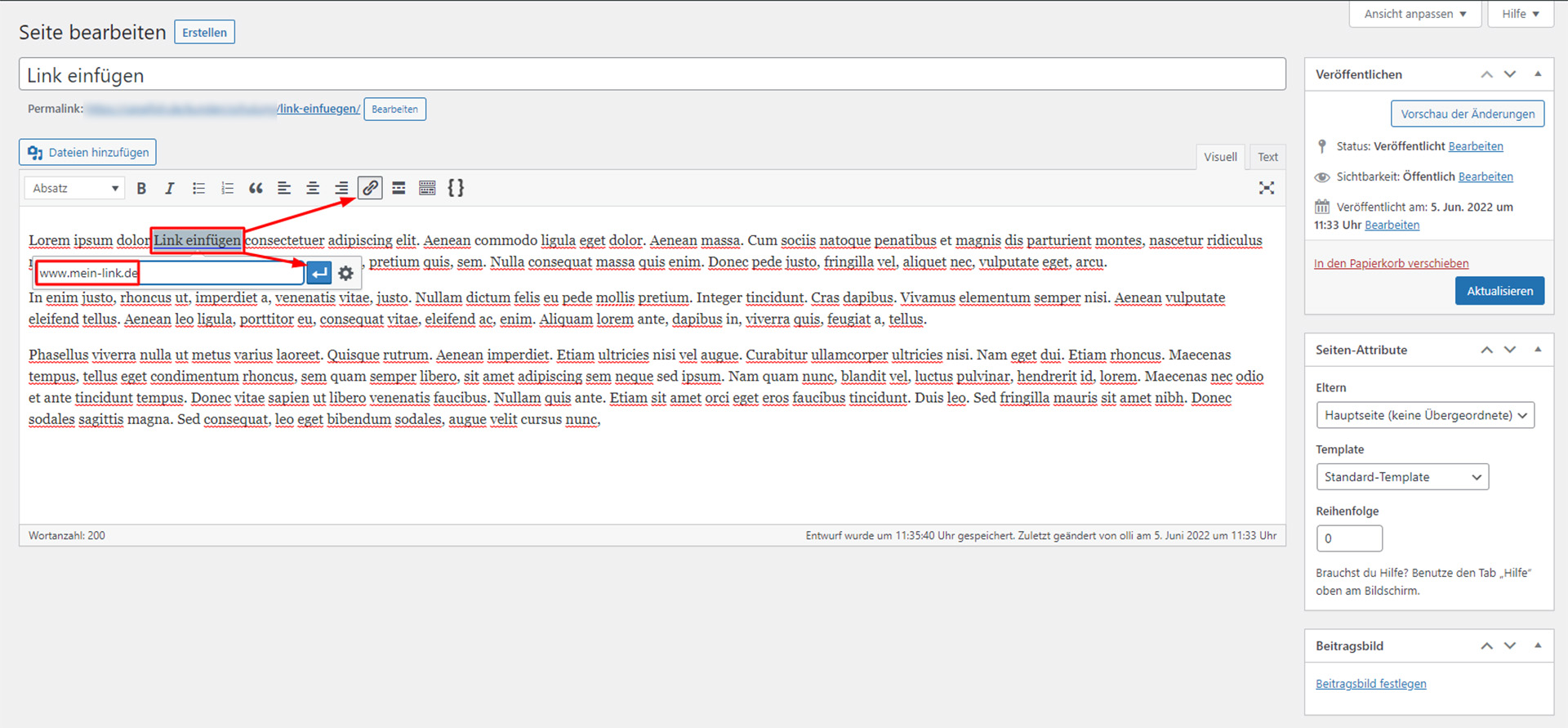
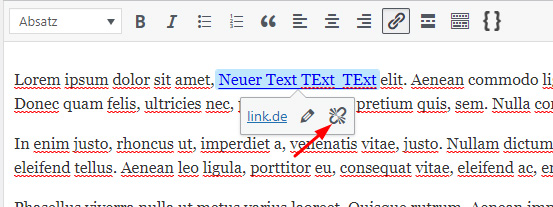
Markiere den gewünschten Text, der ein Link werden soll.
Drücke oben in der Leiste auf das Ankersymbol.
Es öffnet sich eine Eingabemaske. Füge den Link ein und bestätige deine Eingabe, indem du auf den blauen Knopf drückst.
Neben dem blauen Knopf ist noch ein Zahnrad, aber wofür ist der?

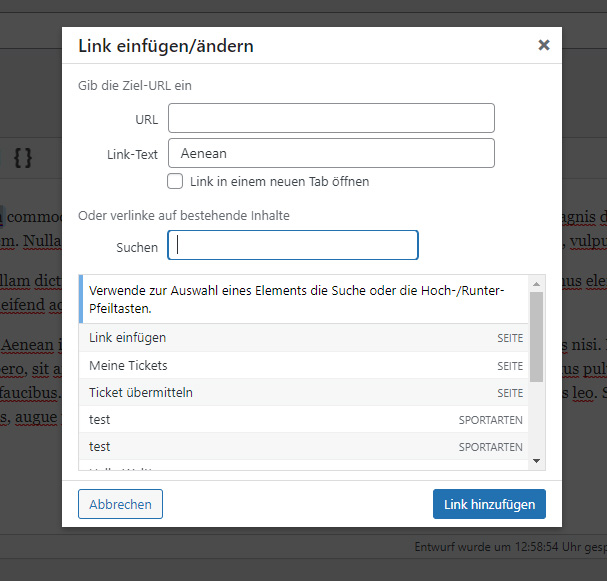
Genau, wenn du auf das Zahnrad drückst, öffnet sich ein Fenster mit einem Suchfeld.
Mit der Suche kannst du schneller deine Seiten und Beiträge finden.
Du musst also nicht jede Seite suchen und den Link kopieren.
Darunter befindet sich eine Auflistung mit den gefundenen Seiten deiner Website.
Wenn du auf eine Seite drückst, wird automatisch der Link der jeweiligen Seite eingefügt.

Wie du einen Link im Elementor einfügst
Ist dir aufgefallen, dass die anderen Beispiele fast gleich waren, nur optisch gab es einen Unterschied?
Ich kenne 16 Page-Builder und damit du nicht einschläfst, zeige ich dir jetzt nur noch, wie du im Elementor einen Link hinzufügen kannst.
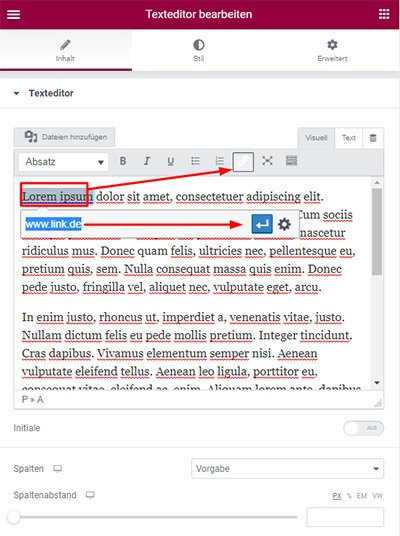
Suche wieder die Textstelle und markiere den Inhalt.
In der oberen Leiste drückst du auf das Ankersymbol und fügst deinen Link ein. Bestätige deine Eingabe, indem du auf den blauen Button klickst.

Link umbenennen
Es gibt 2 Wege, wie du den Link umbenennst.
- Drücke in den Text und schreib drauflos
- Drücke auf den Link und anschließend auf das Zahnrad. Im Feld Link-Text kannst du den Text ändern
Link entfernen
Um den Link wieder zu entfernen, wählst du den Link aus und drückst auf die „explodierenden“ Ankersymbol.
Wenn du es richtig gemacht hast, sollte nun der Link entfernt sein,

Externe Links und Interne Links
Es gibt interne und externe Links.
Bei internen Links wird bei einem Klick auf den Link die neue Seite im gleichen Fenster geöffnet.
Bei einem externen Link öffnet sich die Seite in einem neuen Tab.
Wie der Name es eigentlich schon sagt, solltest du alle externen Links in einem neuen Tab öffnen lassen.
Das hat den Vorteil, dass der Besucher deine Seite wiederfindet, da deine Seite im Browser noch zu finden ist.
Wiederum wäre es eher unvorteilhaft, wenn bei jedem Klick auf deiner Webseite ein neuer Tab aufspringt.
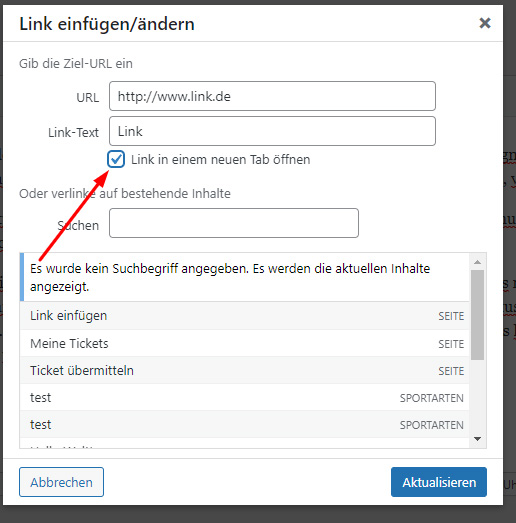
Daher kannst du in der Link-Option einen Haken bei „Link in einem neuen Tab öffnen“ auswählen, insofern es sich um eine externe Verlinkung handelt.

E-Mail und Telefonnummer verlinken
Es ist möglich, in einem Link die E-Mail-Adresse oder die Telefonnummer zu hinterlegen.
Bei einem Klick auf die Telefonnummer öffnet sich die Anrufliste und die Nummer ist automatisch eingefügt.
Und bei einem Klick auf die E-Mail-Adresse öffnet sich das E-Mail-Programm und als Empfänger ist die hinterlegte Mail-Adresse ausgefüllt.
Das ist eine praktische Methode und so geht es:
E-Mail-Adresse verlinken
Wähle deine Textstelle aus und drücke auf das Ankersymbol.
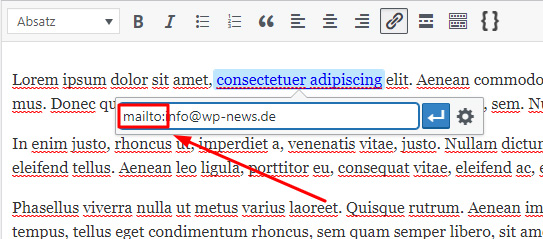
Schreibe in das Eingabefeld mailto: und anschließend die E-Mail-Adresse rein.
Beipsiel:
mailto:info@mail.de
Zum Schluss speicherst du deine Eingabe.

Telefonnummer verlinken
Wähle deine Textstelle aus und drücke auf das Ankersymbol.
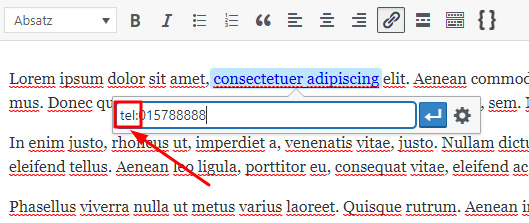
Schreibe in das Eingabefeld tel: und anschließend die Telefonnummer rein.
Beipsiel:
tel:01578888888
Vergiss nicht die Änderung zu speichern.

Bild verlinken

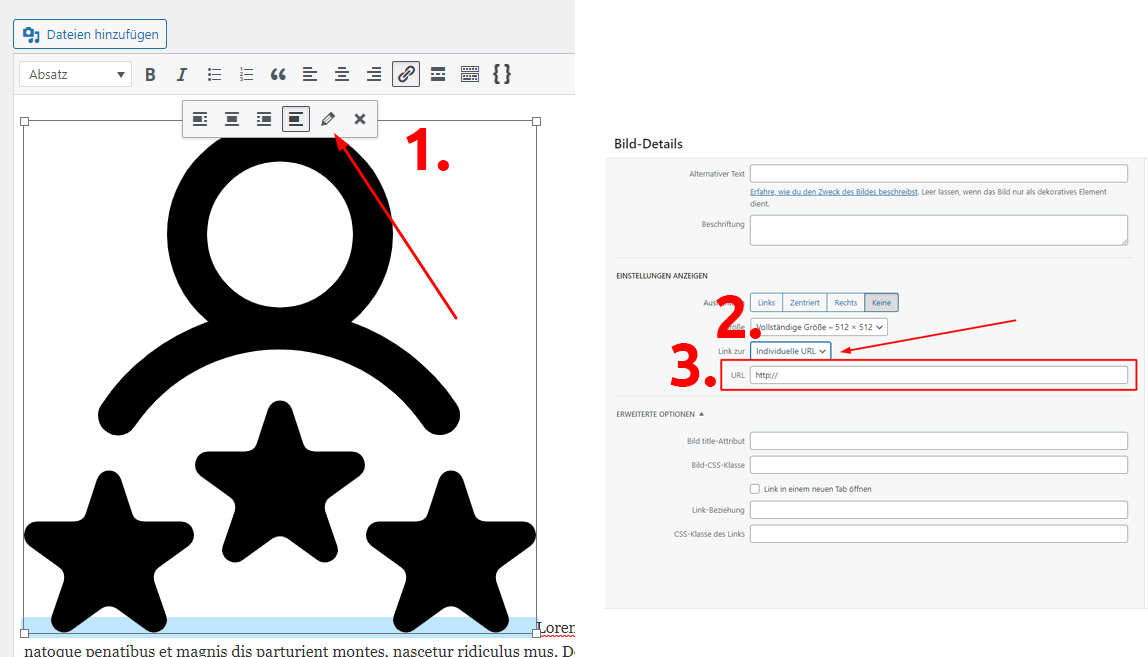
Selbstverständlich kannst du auch ein Bild in WordPress verlinken. Nachdem du das Bild eingefügt hast, drücke auf das Bild.
Es öffnet sich wie gewohnt ein kleines Fenster oberhalb des Bildes.
Klicke nun auf den Stift. Im Pop-up-Fenster findest du in der Mitte die Option „Einstellungen Anzeigen“. Wähle hier eine „individuelle URL“ aus und füge den Link ein.
So leicht kannst du deine Bilder verlinken.
Fazit
Das war eine Menge Text, nur um einen Link in WordPress hinzuzufügen. Es gibt natürlich noch viel mehr Stellen, an dem du Links einfügen kannst. Es kommt auch immer darauf an, welches Theme oder welches Plugin du verwendest. Halte immer nach dem Ankersymbol Ausschau oder guck in der Einstellung nach, ob da URL steht. Meistens kannst du dann auch an dieser Stelle einen Link setzen.
