Du möchtest das Aussehen deiner Website nach deinen Vorstellungen gestalten? Mit Elementor, einem leistungsstarken Page Builder für WordPress, kannst du das ganz einfach selbst erledigen. Hier ist eine einfache Schritt-für-Schritt-Anleitung, wie du Text über Bilder legen kannst, um deine Seite noch ansprechender zu gestalten. Also, los geht’s! öffne einfach Elementor, folge den Schritten und mach deine Website einzigartig.

- Öffne Elementor: Wenn du deine Seite bearbeiten möchtest, starte, indem du auf „Mit Elementor bearbeiten“ klickst. Diesen Button findest du im WordPress-Dashboard.
- Füge einen Abschnitt hinzu: Klicke auf das Pluszeichen (+), um einen neuen Abschnitt zu erstellen. Wähle den Abschnitts-Typ aus, der am besten zu deinem Layout passt.
- Füge Spalten hinzu: Ergänze die gewünschte Anzahl von Spalten. Du kannst eine einzelne Spalte für ein einfaches Design oder mehrere Spalten für eine komplexere Anordnung auswählen.
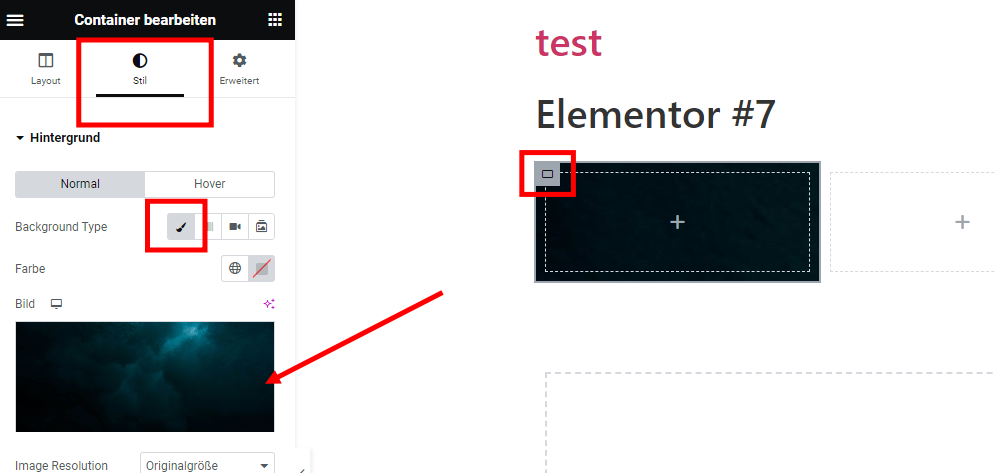
- Setze das Bild als Hintergrund: Klicke auf das Widget-Symbol (Pluszeichen) in der Spalte, wähle das „Bild“-Widget aus und setze das gewünschte Bild als Hintergrund.
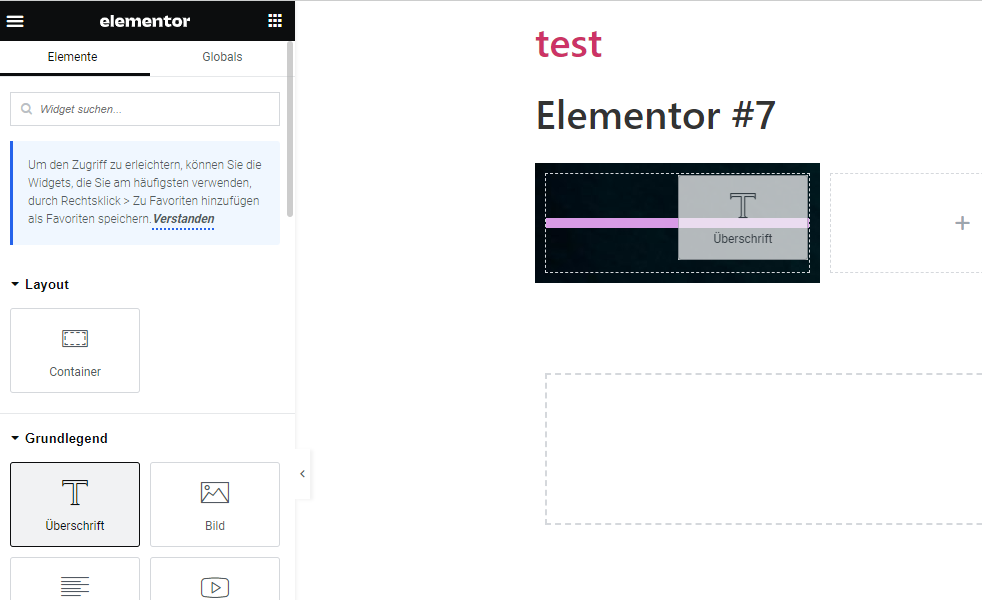
- Füge den Text hinzu: Ergänze ein weiteres Widget, nämlich das „Texteditor“-Widget, und platziere es in derselben Spalte wie das Bild.
- Positioniere den Text über dem Bild: Öffne die Einstellungen des Texteditor-Widgets, um die Position des Textes anzupassen. Hier findest du Optionen für Positionierung und Z-Index (Schichtreihenfolge), um sicherzustellen, dass der Text über dem Bild erscheint.
- Nimm Anpassungen vor: Passe die Schriftart, Größe, Farbe und andere Stileinstellungen nach deinen Vorlieben an.
- Vorschau und Speichern: Sieh dir deine Änderungen in der Vorschau an und speichere dann die Seite.
Falls du spezifische Fragen oder Anpassungswünsche hast, schau gerne in die Dokumentation von Elementor oder hier für weitere Hilfe.

Elemtor Text über Bild: Die Kunst der visuellen Kommunikation auf deiner Website
In der digitalen Welt ist der erste Eindruck entscheidend, und nichts fesselt die Aufmerksamkeit besser als eine gekonnte Kombination aus Bildern und Text. Das Hinzufügen von Text über Bildern ist eine mächtige Design-Technik, die deine Botschaften hervorhebt und deine Website zum Leben erweckt. In diesem Leitfaden erkunden wir verschiedene Szenarien, in denen diese kreative Praxis besonders effektiv ist. Von der Betonung von Slogans über die Gestaltung des Hero-Bereichs bis hin zur Produktpräsentation – entdecke, wie du mit Text über Bildern eine beeindruckende visuelle Erzählung für deine Website schaffen kannst. Tauche ein in die Welt des Storytellings, des Brandings und der Identität, und bringe deine Website auf das nächste Level!
- Betonung von Botschaften: Wenn du eine bestimmte Aussage oder einen coolen Slogan in den Vordergrund rücken möchtest, dann ist es mega effektiv, Text über dein Bild zu legen. Das zieht die Blicke an und macht deine Message richtig krass präsent.
- Hero-Bereich: Vor allem im Hero-Bereich, wo oft diese fetten Bilder oder Slider sind, macht es total Sinn, Text über das Bild zu setzen. So kannst du direkt wichtige Infos, einen klaren Aufruf zur Aktion oder den Namen deiner Marke reinhauen.
- Portfolio-Präsentation: Falls du eine Seite für kreative Projekte, Fotos oder Design am Start hast, ist Text über den Bildern mega praktisch. Damit kannst du den Arbeiten gleich Kontext und Details verpassen.
- Produktvorstellungen: Wenn du Produkte oder Services präsentierst, hilft es total, Text über die Produktbilder zu klatschen. Das bringt Funktionen, Vorteile oder andere wichtige Infos voll zur Geltung.
- Storytelling: Mit Text über den Bildern kannst du auch richtig gut Geschichten erzählen. Das rockt besonders, wenn du deiner Website oder deinem Projekt so ’nen coolen Erzählfluss geben willst.
- Branding und Identität: Hier geht’s auch ums Branding! Mit Text über Bildern kannst du visuell richtig punkten und wichtige Begriffe, Werte oder Slogans stylisch präsentieren.
Achte darauf, dass der Text gut lesbar ist und sich mit dem Hintergrundbild matcht. Und wichtig: Der Text sollte die User Experience verbessern und Mehrwert bringen, ohne die Seite zu überladen. Probier einfach verschiedene Layouts und Styles aus, um den besten Look für deine speziellen Ziele zu finden. Keep it fresh! 🚀✨