Wieso Du Bilder für das Web optimieren solltest?
Niemand wartet gerne und nicht optimierte Bilder machen deine Website langsam. Bilder fürs Web komprimieren macht nicht nur deine Leser glücklich. Suchmaschinen belohnen optimierte Bilder auch mit einem besseren Ranking. Außerdem gibt es die Bildersuche. Und daher fängt die Optimierung deines Bildes schon bei der Bezeichnung des Bildnamens an.
3 Schritte die Du nicht vergessen darfst
Nehmen wir an wir Fotografieren ein Objekt für unsere Website. Das Motiv wird mit einer handelsüblichen 12 MP Kamera aufgenommen. Das fotografierte Bild hat eine Dateigröße zwischen 2 und 4,5 MB. Nun schließen wir die Kamera an den PC an und laden das Bild auf unsere Website hoch.
Genau wie beschrieben wäre dein Vorgehen gewesen?
Du hast alles richtig gemacht aber 3 einfache Schritte hast Du vergessen, um das Bild optimal für Suchmaschinen und für deine Leser in Szene zu setzen.
Was Du an einem Bild optimieren kannst
- Bildbezeichnung
- Bildgröße komprimieren
- Bildzuschnitt auf das richtige Format
Bilder für Web komprimieren: Die Bezeichnung
Der einfachste Schritt ist, eine sinnvolle Bezeichnung für das Bild zu bestimmen. Du musst wissen, dass weder Suchmaschinen noch blinde Menschen das Bild sehen können. Daher solltest Du das Bildmotiv beschreiben. Der Suchmaschinen-Algorithmus liest den Quellcode deiner Website und dort steht auch der Name des Bildes. Auch blinde Menschen surfen im Internet. Mithilfe von E-Readern werden Webseiten vorgelesen.
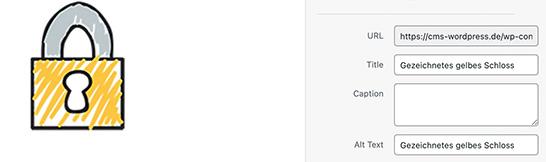
Auf dem Bild sehen wir ein gezeichnetes Schloss. Also nennen wir das Bild gezeichnetes-gelbes-schloss.jpg.
Die Bindestriche werden als Leerzeichen interpretiert. Vermeide Umlaute oder Sonderzeichen, dies kann zu Problemen führen.

Vergiss nicht den Alt-Tag zu beschreiben, sobald Du dein Bild hochlädst. Wenn Du das Bild in die Mediathek lädst, erscheinen auf der rechten Seite Informationen zu dem Bild. Dort kannst Du auch den Alt-Tag ausfüllen. Es ist auch sinnvoll, eine Kaption einzufügen. Viele Templates unterstützen eine Bildkaption und fügen den Text unterhalb des Bildes ein. Die Kaption ist für schnelle Leser gedacht, die keine Lust haben, sich das Bild anzugucken.
Das richtige Format wählen
Die typischen Bildformate im Web sind JPG, PNG, und SVG. Es gibt auch ein neueres Format aus dem Jahr 2010 namens WebP.
Eine SVG-Datei wird verwendet, um Vektoren darzustellen. Ein Logo ist im Idealfall eine Grafik aus geometrischen Formen und sollte als SVG-Datei Ausgeben werden. Das hat auch den Vorteil, dass an das Bild herangezoomt werden kann, ohne dass es verpixelt.
JPG ist das bekannteste Bildformat und speichert die Bilder etwas kleiner als ein PNG. Ein PNG wird verwendet, wenn das Bild eine transparente Fläche hat. Ein JPG würde die Transparenz weiß darstellen.
Verwende für Illustrationen SVG für Fotos mit einer durchsichtige Fläche PNG und für den Rest das JPG-Format.
Und wann wird WebP verwendet?
WebP wurde von Google entwickelt und daher haben nicht alle Browser das Bildformat aufgenommen. Safari unterstützt das WebP nicht. Daher muss zu dem WebP-Bild noch ein Fallback hinterlegt werden. Das klingt aufwendig, ist es aber nicht. Es gibt Plugins, die diese Aufgabe übernehmen. Schau dir das WebP Plugin an.
WebP hat den Vorteil, dass das Format am kleinsten die Dateien ausgeben kann und wenn Du viele Bilder verwendest, solltest Du auf WebP umsteigen.
Der richtige Bildzuschnitt
Den Namen und das Bildformat haben wir nun geklärt. Es fehlt nur noch der letzte Schritt, um das Bild perfekt optimiert hochzuladen. Ein häufiger Fehler ist die Dimension des Bildes. Ich sehe immer wieder, dass in einen kleinen Kasten riesige Bilder hinterlegt werden. Der richtige Zuschnitt spart viel Kapazitäten und macht die Website deutlich schneller.
Mit Software Bilder optimieren
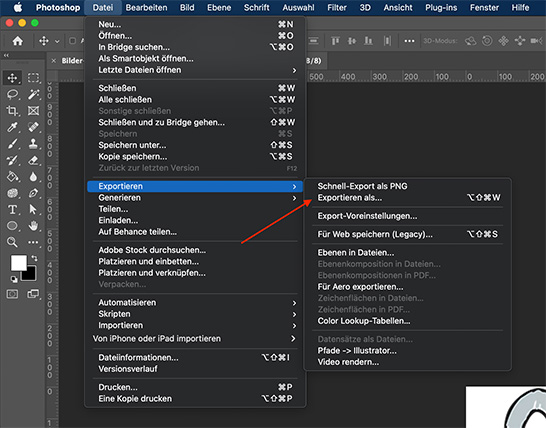
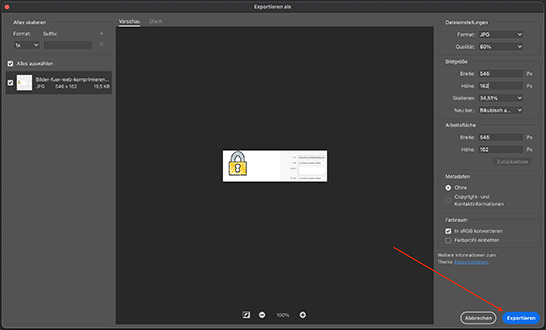
Adobe Photoshop ist eine kostenpflichtige Software für die Bearbeitung von Bildern. Nach der Bearbeitung musst Du dein Bild abspeichern. Gehe dafür auf „Datei-> Exportieren -> Exportieren als“ und speicher dein Bild bei ca. 80% der Qualität ab.
Die kostenlose Alternative wäre Gimp.


Geniale Online-Tools für die Bildoptimierung
Wer schnell Bilder für Web komprimieren will, für den sind diese 3 Online Tools das richtige:
Compressjpeg
Imagecompressor
Tinypng
In diesen Tools kannst Du deine Bilder hochladen und nach wenigen Sekunden sind die Bilder optimiert. Sobald der Prozess im Tool fertig ist, kannst Du das optimierte Bild herunterladen. Achtung, es wurde nur die Qualität verlustfrei heruntergerechnet. Das Bild kannst Du nun in WordPress hochladen und dort auf die gewünschte Größe zuschneiden.
Plugins die deine Bilder optimieren
Plugins haben den Vorteil, dass nach der Einrichtung die Bilder beim Hochladen automatisch optimiert werden. Die Kapazität der Tools ist aber begrenzt und es wird nur ein gewisses Budget freigegeben. Sobald ein paar Bilder optimiert wurden, ist das Budget aufgebraucht und Du wirst zur Kasse gebeten, um die premium Version zu kaufen. Solltest Du aber nicht viel an deiner Website arbeiten und nur ein paar Bilder im Monat hochladen, so solltest Du dir die Plugins genauer angucken.
Imagify
Die Entwickler von WP Media, bekannt von dem Plugin „WP Rocket“ bieten dir mit ihrem Tool 20 MB pro Monat für die Komprimierung. Das soll für circa 200 Bilder reichen.
Smush
Mit der kostenlosen Version von Smush kannst Du maximal 5 MB große Bilder optimieren. Zudem kannst Du nur verlustfrei komprimieren. Der lossy Algorithmus ist nur in der Premium-Version enthalten.
WebP Express
Bevor Du dieses Plugin verwendest, schreib ein Backup deiner Website. Ich benutze das Plugin selber, da man nicht nach wenigen Bildern zur Kasse gebeten wird. Außerdem wird automatisch das WebP-Format erzeugt. Du musst nur das Plugin installieren, die Bilder komprimieren und schon läuft deine Website mit dem schnellen Bildformat WebP. Für Browser, die WebP nicht unterstützen, wird ein Fallback hinterlegt.
Fazit zum Thema Bilder für Web komprimieren
Viele Wege führen nach Rom. Ein Bild vernünftig bezeichnen und zu optimieren ist nicht schwer und verbessert deine Ladezeit enorm. Suchmaschinen werden es ebenfalls positiv bewerten. Bereits mit wenig Aufwand wie mit der Installation des Plugins WebP Express wird deine Website deutlich schneller.