In den letzten Jahren hat sich der WordPress Dark Mode als eine beliebte Funktion in der Welt der Web-Designs und mobilen Apps etabliert. Der Dark Mode, auch Nachtmodus oder Dunkelmodus genannt, bezieht sich auf eine Farbschema-Option, bei der helle Hintergründe und Schriften durch dunkle Farben ersetzt werden, um eine Benutzeroberfläche zu erstellen, die für die Augen in dunklen Umgebungen einfacher und angenehmer zu lesen ist. Die Funktion kann auch dazu beitragen, die Ermüdung der Augen zu reduzieren und die Akkulaufzeit mobiler Geräte zu verlängern.
In diesem Artikel werden wir untersuchen, wie man einen WordPress Dark Mode mit und ohne Plugin erstellt. Wir werden uns auch die Vor- und Nachteile des Dark Modes für Websites ansehen.
Inhalte im Überblick
Vorteile des Dark Modes
- Reduzierung der Augenbelastung: Der helle Bildschirm kann für die Augen anstrengend sein, insbesondere bei längerer Nutzung. Der dunkle Bildschirm hingegen ist für die Augen schonender und reduziert die Augenbelastung.
- Energieeinsparung: Bei mobilen Geräten mit OLED-Bildschirmen spart der Dark Mode Energie, da bei der Anzeige von schwarzen Farben weniger Energie verbraucht wird.
- Ästhetisches Design: Viele Benutzer finden das Aussehen des Dark Modes attraktiver und moderner als das traditionelle helle Design.
- Barrierefreiheit: Der Dark Mode kann dazu beitragen, die Lesbarkeit für Menschen mit Sehbehinderungen und Farbenblindheit zu verbessern.
Nachteile des Dark Modes
- Lesbarkeit von Bildern: Die Darstellung von Farben und Bildern kann im Dark Mode beeinträchtigt werden. Es kann schwierig sein, Farben und Kontraste korrekt anzuzeigen, insbesondere bei der Verwendung von Farben mit hoher Sättigung.
- Designkonsistenz: Die Verwendung des Dark Modes kann zu Designproblemen führen, da einige Elemente möglicherweise nicht so gut im dunklen Design aussehen wie im hellen Design.
- Kompatibilität: Nicht alle Webbrowser und Geräte unterstützen den Dark Mode, daher kann es bei der Verwendung zu Kompatibilitätsproblemen kommen.
WordPress Dark Mode ohne Plugin

Es gibt eine einfache Möglichkeit, einen WordPress Dark Mode ohne Plugin zu aktivieren. WordPress bietet standardmäßig eine Option, um den Dark Mode für das Dashboard zu aktivieren, die auch auf der Frontend-Website verwendet werden kann. Um den Dark Mode ohne Plugin zu aktivieren, müssen Sie die folgenden Schritte ausführen:
- Loggen Sie sich in Ihr WordPress-Dashboard ein.
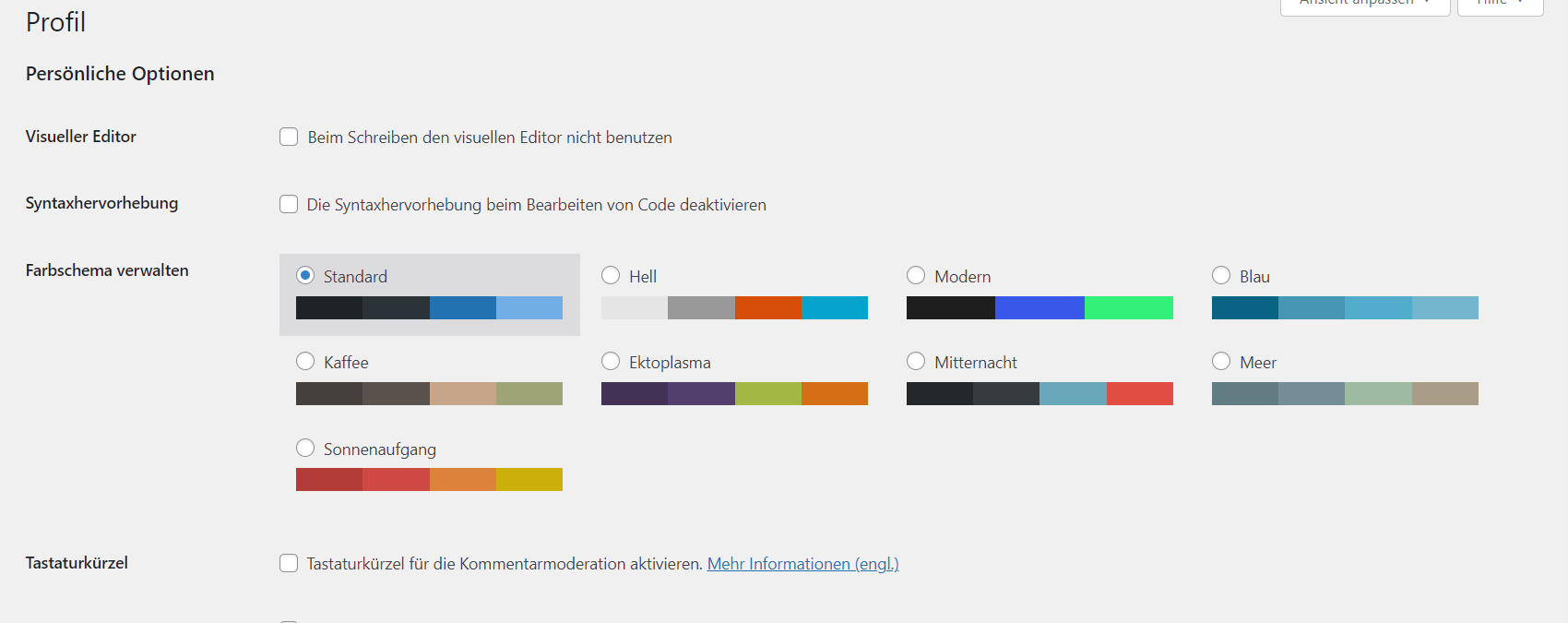
- Gehen Sie zu „Benutzer > Ihr Profil“.
- Scrollen Sie nach unten und suchen Sie nach der Option „Farbschema“.
- Wählen Sie „Dark“ aus dem Dropdown-Menü und klicken Sie auf „Profil aktualisieren“, um die Änderungen zu speichern.
Nach dem Aktualisieren des Profils wird der Dark Mode automatisch auf der gesamten Website aktiviert.
Dark Mode mit Plugin

Es gibt auch zahlreiche Plugins, mit denen Sie den Dark Mode auf Ihrer WordPress-Website aktivieren können. Ein beliebtes Plugin ist „WP Dark Mode“. Dies
ist ein einfach zu bedienendes Plugin, das eine Vielzahl von Optionen bietet, um den Dark Mode auf Ihrer Website anzupassen und anzupassen.
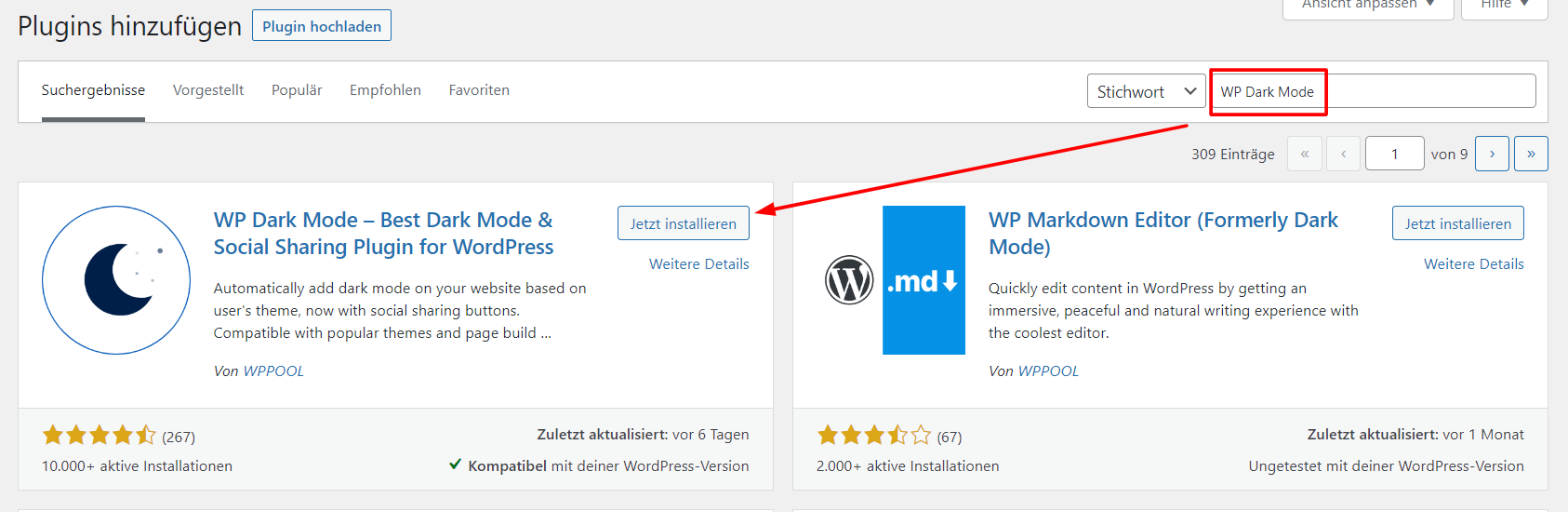
Um das WP Dark Mode Plugin zu verwenden, müssen Sie es zunächst installieren und aktivieren. Sie können dies tun, indem Sie zu „Plugins > Installieren“ in Ihrem WordPress-Dashboard gehen und nach „WP Dark Mode“ suchen. Nach der Installation und Aktivierung des Plugins müssen Sie es konfigurieren, um den Dark Mode auf Ihrer Website zu aktivieren.
Das WP Dark Mode Plugin bietet eine Vielzahl von Optionen, um den Dark Mode auf Ihre Bedürfnisse anzupassen. Sie können das Farbschema auswählen, den Hintergrund anpassen, die Schriftart ändern und vieles mehr. Das Plugin bietet auch die Möglichkeit, den Dark Mode automatisch zu aktivieren, wenn der Benutzer in den Dunkelmodus seines Betriebssystems wechselt.
Das WP Dark Mode Plugin ist eine großartige Option für Benutzer, die eine vollständig anpassbare und flexible Möglichkeit suchen, den Dark Mode auf ihrer WordPress-Website zu aktivieren.
Fazit
Der Dark Mode ist eine beliebte Funktion in der Welt des Webdesigns und mobiler Apps. Es bietet eine angenehmere Benutzererfahrung in dunklen Umgebungen, reduziert die Augenbelastung und spart Energie. Obwohl es einige Nachteile gibt, wie die Schwierigkeit der Anzeige von Bildern und die Kompatibilität mit verschiedenen Browsern und Geräten, gibt es dennoch viele Vorteile bei der Verwendung des Dark Modes.
Es gibt zwei Möglichkeiten, einen WordPress Dark Mode zu aktivieren: mit und ohne Plugin. Das Aktivieren des Dark Modes ohne Plugin ist einfach und erfordert nur einige Änderungen im Profil des Benutzers. Das WP Dark Mode Plugin bietet jedoch eine vollständig anpassbare Option, um den Dark Mode auf Ihre Bedürfnisse anzupassen.
Insgesamt ist der Dark Mode eine großartige Funktion, um das Design Ihrer Website zu verbessern und die Benutzererfahrung zu optimieren. Es ist jedoch wichtig, zu berücksichtigen, dass nicht alle Benutzer den Dark Mode bevorzugen und es immer eine gute Idee ist, eine Option anzubieten, um zwischen Dark und Light Mode zu wechseln.