Wie man die WordPress-Seitenleiste entfernt
Dir gefällt die Seitenleiste auf deiner WordPress-Seite nicht und du möchtest die WordPress Seitenleiste entfernen? Nichts könnte einfacher sein!
Die Seitenleiste (oder Sidebar) befindet sich in der Regel auf der rechten oder linken Seite einer Website und wird verwendet, um Links oder Elemente anzuzeigen, die für deine Besucher von Interesse sein könnten.
Wenn du sie jedoch nicht besonders magst und deine Website ein schlichteres Aussehen haben soll, zeige ich dir in dieser kurzen Anleitung, wie du die Seitenleiste mit zwei Methoden ausblenden kannst.
Bei der ersten Methode zeige ich dir, wie du die Seitenleiste über die Einstellungen des Themes entfernst. Bei der zweiten Methode verwenden ein einfaches kostenloses Plugin.
Kommen wir gleich zum praktischen Teil, wo ich dir alle Schritte zeigen werde.
So entfernen Sie die Seitenleiste mit dem Theme
Wenn du ein professionelles Theme für deine Website verwendest, ist die Entfernung der Seitenleiste wahrscheinlich bereits in den Theme-Einstellungen möglich.
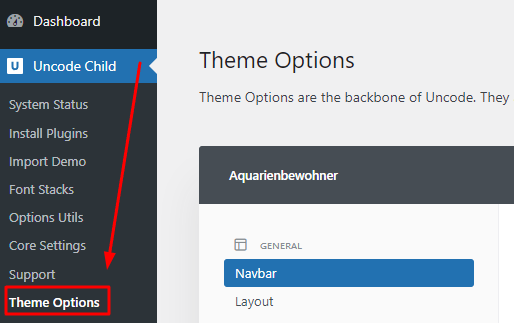
Auf meiner Testseite habe ich zum Beispiel das Uncode-Theme installiert. Um die Einstellungen anzuzeigen, wähle ich einfach den Punkt „Uncode> Theme Options“ (in deinem Fall wählst du den Punkt mit dem Namen von deinem verwendeten Template).

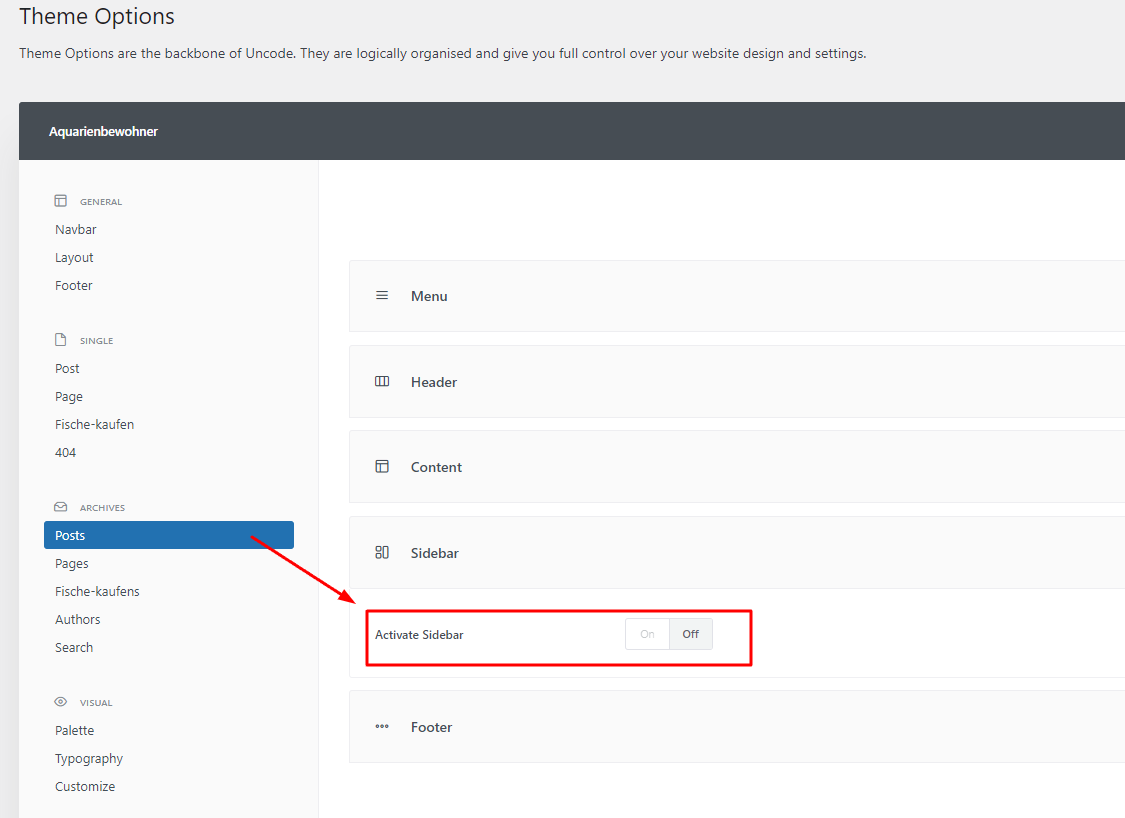
Sobald die Einstellungen angezeigt werden, klicke ich in der linken Spalte einfach auf „Archives> Posts“.
Unter Sidebar“ wähle ich dann „Off“ aus dem Dropdown-Menü, so dass die Sidebar gelöscht wird. Anschließend klicke ich auf „Änderungen speichern“, um die Änderungen zu speichern.
Wenn ich nun versuche, die Seite auf meiner Website zu aktualisieren, wird die Seitenleiste, wie du sehen kannst, korrekt entfernt. Wenn du auf einen meiner Blogeinträge klickst, wirst du außerdem feststellen, dass der Text die gesamte Seite einnimmt.
Natürlich habe ich dir gezeigt, wie du die Seitenleiste mit den Uncode-Einstellungen entfernen kannst, aber wenn du ein anderes professionelles Theme verwendest, ist die Vorgehensweise sehr ähnlich.
Im weiteren Verlauf des Artikels werde ich dir stattdessen zeigen, wie du die Seitenleiste mithilfe eines Plugins entfernen kannst. Dies könnte sich als nützlich erweisen, wenn das von dir verwendete Thema dies nicht bereits zulässt.

So blendest du die Seitenleiste mit dem Plugin "Widget Disable" aus
OK, das Plugin, das ich dir empfehle, heißt „Widget Disable“ und du könntest es leicht auf der offiziellen WordPress-Seite finden.
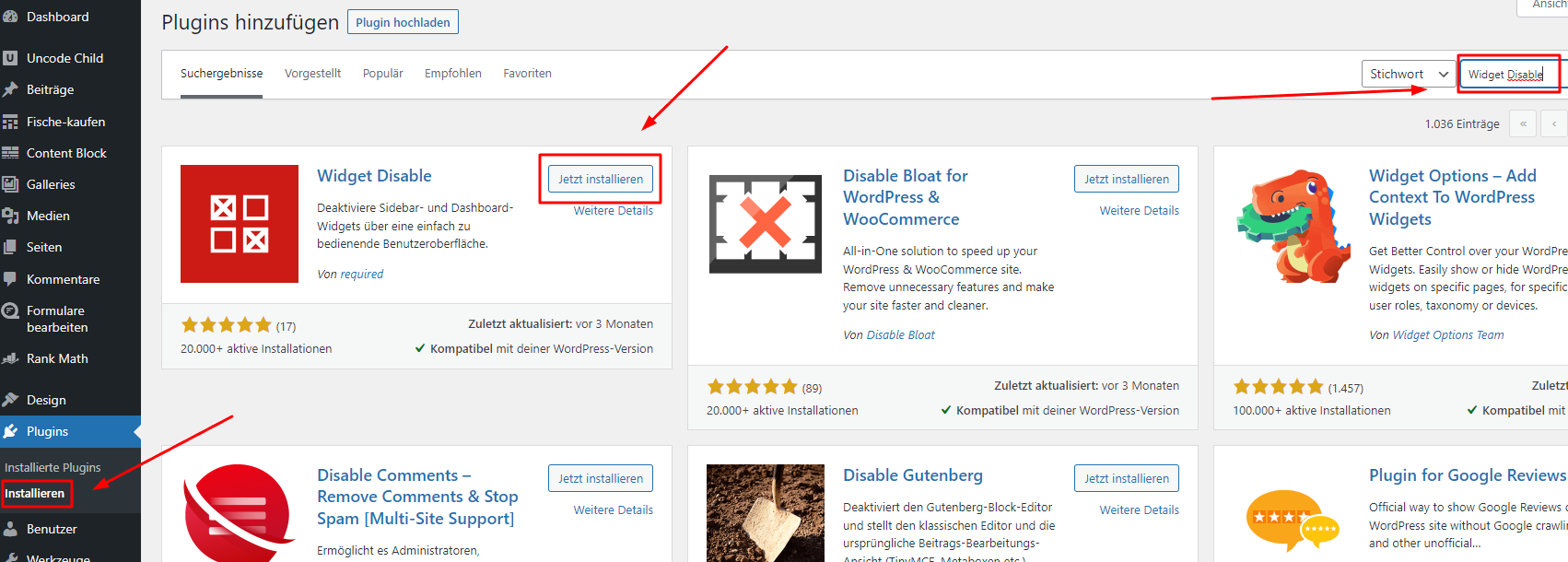
Zuerst musst du es auf deiner Website installieren. Wählen in deinem WP-Administrationsbereich „Plugins > Neu hinzufügen“.
Gebe dann in der Suchleiste „Widget Disable“ ein und installieren und aktiviere das Plugin.

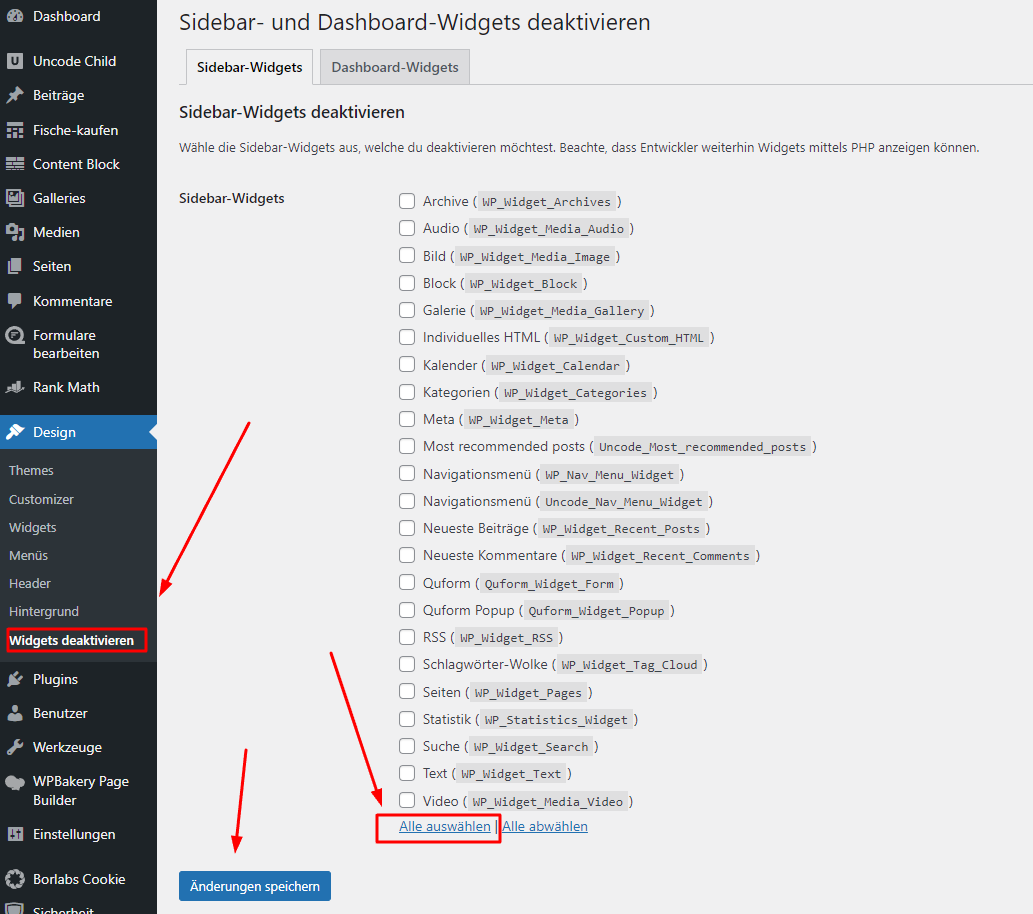
Wenn du das Plugin installiert hast, klickst du auf „Design > Widgets deaktivieren“, um die Einstellungen anzuzeigen.
Auf dem neuen Bildschirm siehst du eine Liste aller Widgets in deiner Seitenleiste, die du eventuell löschen willst, indem du die Kästchen ancklickst.
Um die Seitenleiste vollständig zu löschen, scrollst du einfach zum Ende der Seite und klicke auf „Alles auswählen“, so dass alle Einträge markiert sind. Klicken Sie dann auf „Änderungen speichern“.

Wenn Du nun versuchst, die Seite deiner Website neu zu laden, wirst du feststellen, dass die Seitenleiste verschwunden ist.
Wenn du auf die Blogeinträge klickst, siehst du, dass die Seitenleiste nicht mehr vorhanden ist.
Im letzten Teil des Artikels zeige ich dir schließlich eine weitere Funktion des von uns verwendeten Plugins. Ich hoffe, dass dies auch für dich nützlich sein wird.
Deaktivieren von Widgets auf dem WP Message Board
Mit „Widget Disable“ kannst du auch bestimmte Widgets auf dem schwarzen Brett deiner WP-Administrationspanels deaktivieren.
Dies kann erforderlich sein, wenn deine Pinnwand Widgets enthält, die Sie auf deiner Website nicht verwenden und die du daher aus Gründen der Bequemlichkeit deaktivieren möchten.
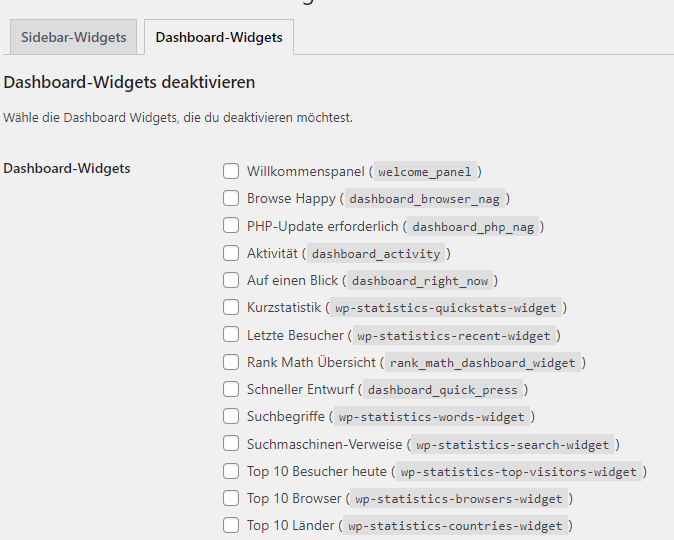
Du wählst auf dem Einstellungsbildschirm des Plugins den Punkt „Dashboard-Widgets“ aus, damit die Liste der Widgets auf deiner Pinnwand angezeigt wird.

Wie bei den Widgets der Seitenleiste kannst du auch hier einzelne Elemente durch Ankreuzen der Kästchen löschen.
Um sie jedoch alle zu löschen, empfehle ich dir, wie zuvor auf „Alle auswählen“ zu klicken, um alle auszuwählen und dann die Änderungen zu speichern.
Wenn ich nun versuche, das Schwarze Brett meiner Website neu zu laden, wurden alle Widgets korrekt gelöscht.
Fazit
Wie du siehst, kannst du mit dem Plugin, das ich in dieser Anleitung vorgestellt habe, die Seitenleiste schnell und einfach ausblenden.
So kannst du deine Website viel linearer gestalten und die Navigation für deine Besucher verbessern.
