Was ist ein iFrame?
Ich kenne 4 Methoden, um WordPress iFrames einzubinden. Programmieren musst du in keiner Methode können.
Um fremde Inhalte auf deiner Website anzuzeigen, gibt es die Inlineframe (iFrame). Ein iFrame ist ein HTML-Element, was dem Browser mitteilt, dass an dieser Stelle eine „andere Website“ geladen werden soll.
Die Vorteile von iFrames
- Superschnell eingebunden
- Die Handhabung ist einfach
- Speicherplatz sparen, da Inhalte extern gehostet werden
- Sicher, da keine Kommunikation zwischen iFrame und eigener Website stattfindet
Die Nachteile von iFrames
- Suchmaschinen können die Inhalte nicht lesen
- Der Vorteil „sicher“ wird zum Nachteil. Da die Dokumente nicht miteinander kommunizieren, kann man den Inhalt der iFrames nicht auf der eigenen Website anpassen. Das Design ist somit nicht anpassbar.
- Responsive manchmal schwer zu händeln
- Von vielen Profis als veraltete Methode angesehen
Inhalte im Überblick
Gibt es eine Alternative zu WordPress iFrames?
Ja, die gibt es. Schnittstellen (API) lassen sich mit WordPress gut integrieren. Das Problem ist aber die Umsetzung. Die externe Website muss eine Schnittstelle anbieten und nicht jeder Webseitenbetreiber hat eine Schnittstelle.

Es gibt einen Ansatz ohne iFrame oder Api. Mit etwas weniger Programmieraufwand kannst du Inhalte ohne iFrame mit der PHP-Funktion „file_get_contents“ laden.
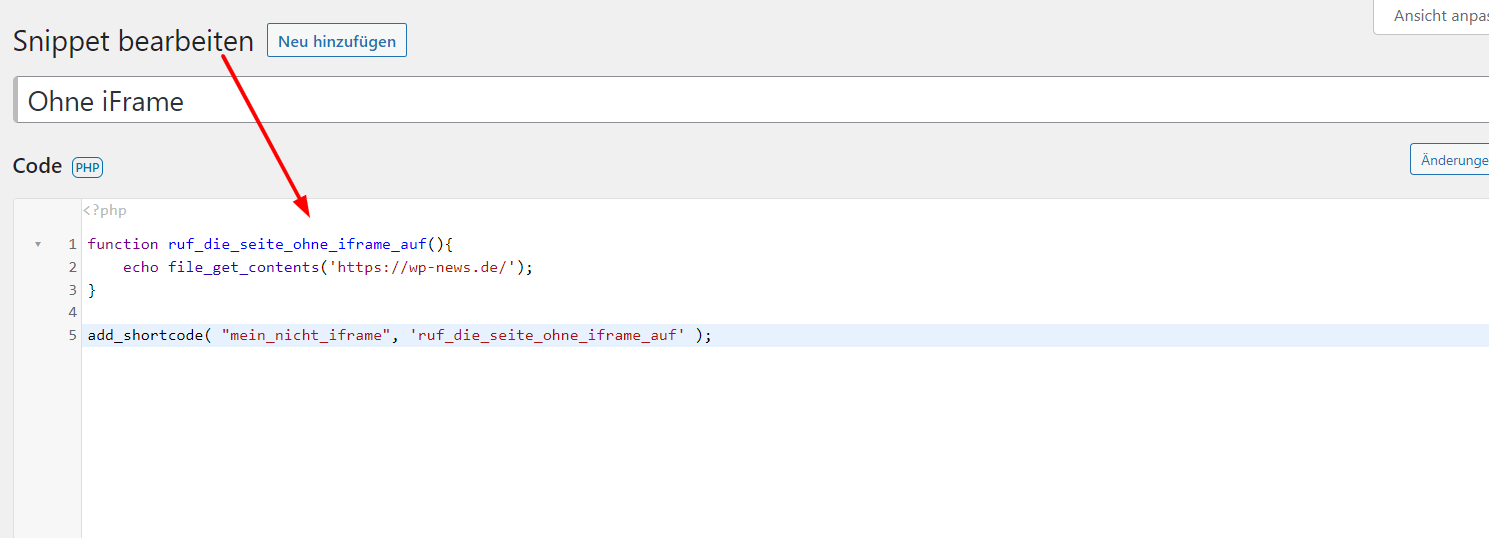
Wenn du kein Child-Theme hast, installiere das Plugin „Code Snippet“ und füge ein neues Snippet hinzu.
Füge den Code unten in das Snippet-Plugin ein und setze deine URL ein:
function ruf_die_seite_ohne_iframe_auf(){
echo file_get_contents('https://wp-news.de/');
}
add_shortcode( "mein_nicht_iframe", 'ruf_die_seite_ohne_iframe_auf' );
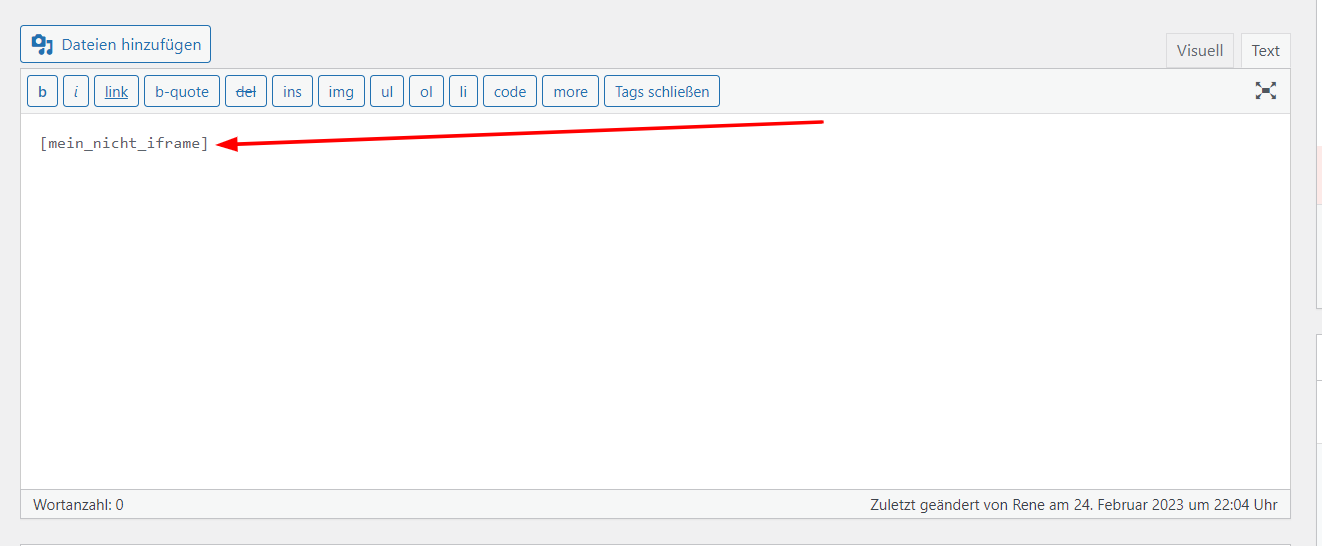
Anstatt von „https://wp-news.de/“ trägst du deine eigene URL ein. Jetzt hast du einen Shortcode erstellt, den du auf jeder Seite einfügen kannst:
[mein_nicht_iframe]

Wann brauchst du iFrames?
iFrames in WordPress brauchst du nur, wenn du fremde Inhalte auf deiner Website zeigen möchtest.
Das kann auf der Kontaktseite eine Googlekarte sein oder auf einem Beitrag ein Video von YouTube.
Ein iFrame kommt auch dann zum Einsatz, wenn du die Inhalte einer fremden Website zeigen möchtest, diese aber keine Schnittstelle hat.
Es wäre auch möglich, eine Wetterkarte am Rand der Website einzubinden. Mach das bitte nicht, wenn du kein Wetterfrosch bist. Die Wettervorschau kann jeder im Internet nachsehen, dafür musst du nicht deinen Platz auf der Website opfern.
4 Methoden, wie du iFrames in WordPress einbindest
1. WordPress iFrames manuell Hinzufügen
Die erste Methode ist das manuelle Hinzufügen von iFrames. Ein iFrame sieht so aus:
<iframe src=“www.url.de“ width=“100%“ height=“300″ name=“Name“></iframe>
Im iFrame <iframe></iframe> stehen 4 Attribute.
- src gibt die Quelle zu Seite an. Schreibe dort den Link zur externen Seite rein.
- Width definiert die Breite vom iFrame.
- Height legt die Höhe fest.
- Name musst du nicht eintragen. Da Screenreader dieses Attribut vorlesen, solltest du aber einen Namen vergeben.
Du kannst den iFrame selber schreiben oder einen Onlinegenerator für iFrames benutzen.
Nachdem Du den HTML-Code geschrieben hast, kannst du den iFrame auf jeder WordPress-Seite hinzufügen. Achte darauf, dass im Texteditor der Tab „Text“ aktiv ist. Im Tab „Visuell“ wird der iFrame nicht funktionieren.
2. Benutze den fertigen Code von der externen Seite
Wenn du ein YouTube-Video oder eine Googlekarte einbinden möchtest, kannst du den Einbettungscode von den Diensten benutzen. Die meisten großen Plattformen bieten dir ein Schnipsel zum Einbetten an.
Bei YouTube befindet sich unter jedem Video ein Link namens Teilen.
Auf diesen Link musst du drücken. Es öffnet sich ein Fenster mit mehreren Sharingknöpfen. Der erste Knopf heißt Einbetten. Drücke erneut darauf und im nächsten Fenster bekommst du den iFrame-Code.
Den Code zum Einbinden auf deiner Seite findest du bei vielen Anbietern und dem Teilen Knopf.
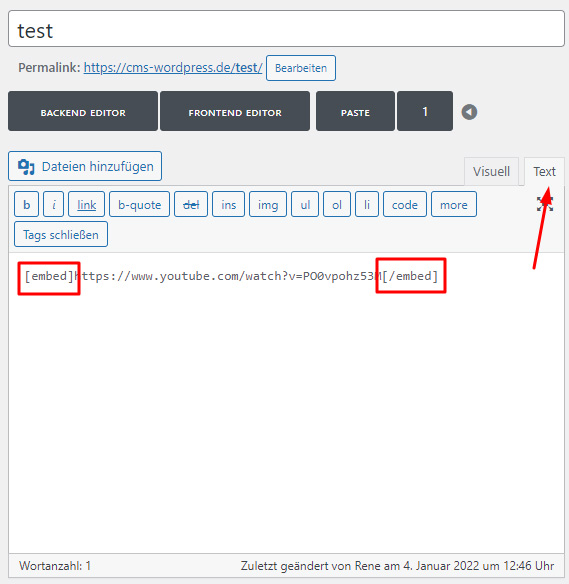
3. Den Embed Shortcode von WordPress

WordPress bietet einen eigenen Shortcode an, um iFrames einzubinden. Es funktionieren aber nicht alle Links mit dem Embed-Shortcode. Folgende Links kannst du in den Shortcode schreiben, damit es ein iFrame wird. YouTube, Soundcloud, Facebook, Google Maps, SlideShare, Vimeo, Soundcloud und Twitter.
Der Shortcode steht in eckigen Klammern.

Die Klammer am Ende muss mit einem Slash geschlossen werden. Genau wie mit einem iFrame-Code kannst du den Schnipsel in den Texteditor einfügen.
4. WordPress iFrames mit einem Plugin einfügen
Die letzte Methode solltest du nur benutzen, wenn die anderen 3 Methoden nicht funktioniert haben. Das Plugin iframe von Webvitaly hat einen eigenen Shortcode, um ein iframe in WordPress einzubetten. Das Plugin findest du bei WordPress im Plugin-Bereich oder auf wordpress.org
Sind iFrames unsicher?
iFrames sind nicht unsicher, aber du solltest darauf achten, dass die externe Seite keine Malware verteilt. Ein iFrame-Plugin kann unsicher sein. So wie das Plugin von webvitality. Hier gab es im Mai 2020 eine Sicherheitslücke. Angreifer konnten über das Plugin die Kontrolle über die Website bekommen. Die Sicherheitslücke wurde bereits geschlossen, sodass du das Plugin verwenden kannst. Daher achte darauf, regelmäßig Updates auf deiner WordPress-Website vorzunehmen.
Fazit und rechtliche Hinweise
Jetzt kennst du 4 Methoden, um einen iFrame in WordPress hinzuzufügen. Informiere dich aber bei Drittanbietern, ob du die Inhalte zeigen darfst. Bei YouTube, Facebook und Co. brauchst du nicht nachfragen, aber in Europa gilt die Datenschutzgrundverordnung (DSGVO). Auch hier solltest du dich informieren. Die IHK München und Oberbayern hat einen guten Beitrag zum Thema DSGVO geschrieben.
