WordPress-Menü erstellten und einbinden
Ein WordPress-Menü erstellten geht recht einfach. Glaubst du mir nicht?
Logge dich im WordPress-Backend ein. Suche Links im Menü „Design“ und drücke auf „Menüs“. Solange kein Menü angelegt ist, kannst du auch keine Seiten hinzufügen. Vergib nun im Feld „Name des Menüs“ einen Namen. Üblich ist für das Hauptmenü „Main-Menu“. Anschließend ist unten rechts der Button „Menü hinzufügen“.
Siehst du, ein Menü in WordPress anlegen war doch leicht, aber jetzt gibt es noch nützliche Tipps.
Das solltest du noch wissen

Was ist ein Menü in WordPress?
Das Menü in WordPress enthält die wichtigsten Seiten von der Website. Der Besucher soll schnell relevante Inhalte finden können, daher wird das Menü auch Navigationsmenü genannt. Die bekannteste Stelle ist wohl ganz oben auf deiner Website zu finden und nennt sich Hauptmenü. Es gibt unterschiedliche Arten von Menüs. Je nach Template hast du eine Auswahl an folgenden Menüs:
- Ein vertikales Menü verläuft am Rand
- Ein horizontales Menü verläuft im oberen
- Mega Menü bietet viel Raum für Kreativität, sollte aber nicht verwirren
- Das Hamburgermenü findest du auf den meisten Seiten wieder. Erkennen tust du es an den drei übereinandergestapelten Balken
Das WordPress-Menü befindet sich nicht nur oben auf der Website. Ein weiterer beliebter Platz ist der Footer. Also ganz unten auf der Seite. Hier sollten wenig relevante Inhalte wie Datenschutzerklärung und Impressum verlinkt werden. Die meisten User scrollen nicht so weit nach unten und da Datenschutzerklärung und Impressum Pflicht sind, ist der Footer doch ein super Ort. In Blogs befindet sich oft eine Sidebar in den Beiträgen. An der Seite ist auch ein guter Ort, um relevante Inhalte zu verlinken.

Was ist ein Menü Widget?
Möchtest du in deinem Blog an der Seite ein Menü hinzufügen oder eventuell im Footer ganz unten auf deiner Website. Werfe einen Blick in die Widgets. Es kommt auf das Template an, wie viele Stellen dir angeboten werden. Übliche Stellen sind ganz unten und an der Seite.
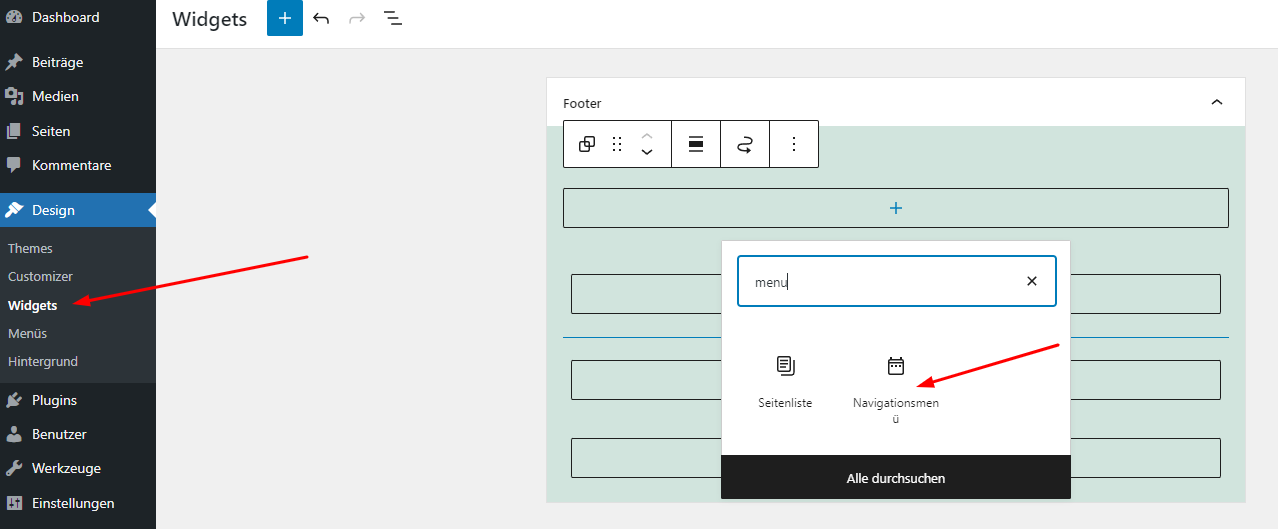
Lege ein neues Menü ein. Nenne es zum Beispiel „Footermenu“. Erstelle zuvor die Seiten Datenschutz und Impressum. Ist das erledigt, füge dem Menü “ Footermenu“ die Seiten hinzu. Wechsel nun im WordPress-Dashboard auf „Design -> Widgets“. Suche das Feld Footer und füge ein „Navigationsmenü“ hinzu. Jetzt wähle dein „Footermenu“ aus und speichere die Seite. Schau dir deine Website an, es sollte sich ein Menü ganz unten auf der Seite erscheinen.

Was ist ein individueller Link?
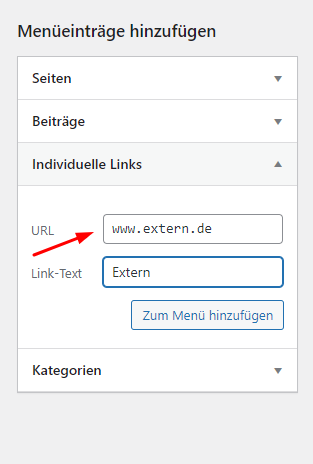
Den individuellen Link in WordPress brauchst du für 2 Situationen.
- Eine andere Website verlinken.
- Eine Sprungmarke einfügen
Es kommt vor, wo es Sinn ergibt, eine externe Website zu verlinken. Ein Beispiel wäre ein Shop auf einer Subdomain „shop.domain.de“. Diesen Link würdest du nicht in den Seiten oder Beiträgen finden.
Das war Situation 1. Kommen wir nun zu Situation 2. Die Sprungmarken, aber was sind Sprungmarken? Du kennst sicherlich den Moment, wo du auf einen Link drückst und die neue Seite öffnet, aber nicht oben stehen bliebt, sondern ganz fancy nach unten fährt. Genau das kannst du mit Sprungmarken machen. Den User direkt auf einen Abschnitt von der Website führen. Wie du das machst? Ganz leicht:
Im individuellen Link fügst du den Link der Seite ein, wo „springen“ soll.
www.ich-springe.de/genau-hier
Öffne nun deine Seite „genau-hier“. Gehe an die Stelle und sehe nach, ob du irgendwo eine ID eingeben kannst. Wenn du fündig geworden bist, gib deine ID ein. Ich nenne es „jump“.
Wichtig: Sonderzeichen oder Umlaute sind verboten. Und nein auch keine Leerzeichen!
Bist du mit der Suche nach einer ID nicht erfolgreich, kopiere das:
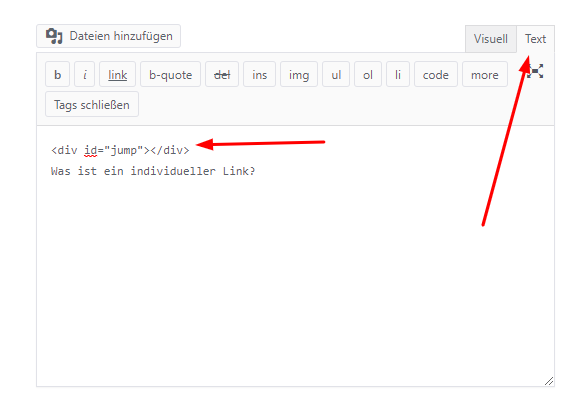
<div id=“jump“></div>
Und füge es in deinem Texteditor ein. Achte darauf, dass der Tab „Text“ aktiv ist.

Nun gehe zurück zum individuellen Link. Du hast den Link www.ich-springe.de/genau-hier bereits eingetragen.
Jetzt lassen wir die Seite springen. Füge nun am Ende des Links eine Raute ein und schreibe deine ID rein „#jump“
www.ich-springe.de/genau-hier/#jump
Und schon fährt die Seite an das gewünschte Ziel.

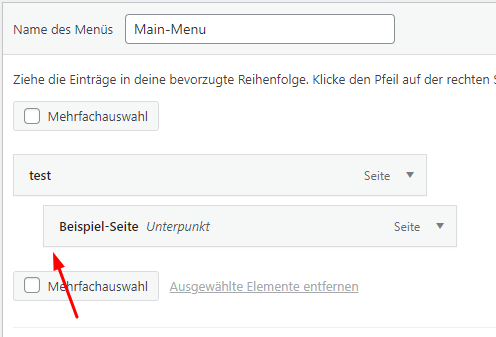
WordPress Dropdown-Menü
Wenn du Platzprobleme im Menü bekommst, gibt es noch die Möglichkeit, ein Dropdown-Menü zu erstellen. Das geht wie immer sehr leicht, wie fast alles in WordPress. Alle Seiten, die in das Dropdown Feld eingefügt werden sollen, klickst du mit der linken Maustaste an und hältst die Taste gedrückt. Nun ziehst du den Cursor ein Stück nach rechts, bis die Seite sich einrückt. Das kannst du mit beliebig vielen Seiten machen. Achte aber darauf, dass die Struktur logisch bleibt.